How to Upload Unity Game to Web
Edifice and distributing a WebGL project
Reduce load times with AssetBundles
Edifice your WebGL application
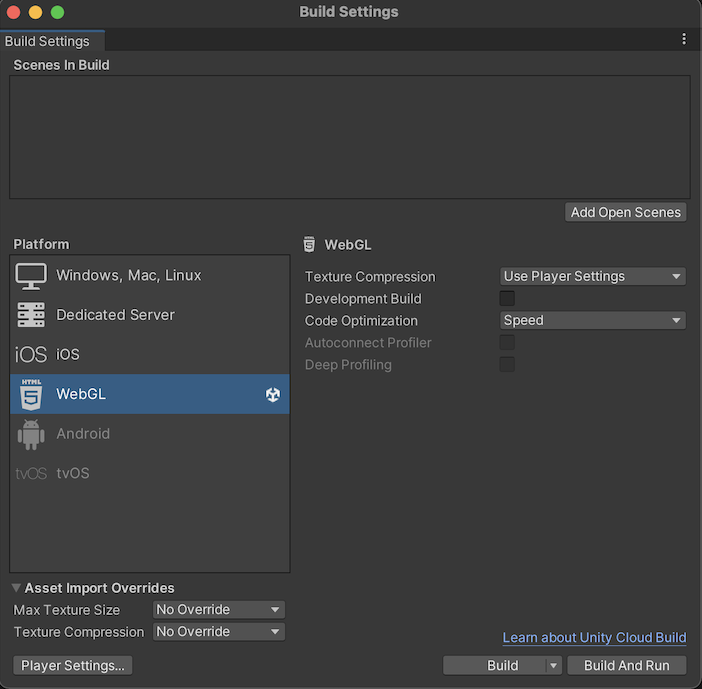
To create a build for WebGL, become to File > Build Settings from Unity'south master menu. In the Platform listing, select WebGL and so click Switch Platform.
When you accept configured the Build Settings, choose from the following ii options:
- Build builds your application into a Player.
- Build and Run builds your application in a Actor, and opens that Player on your target platform.

The Unity build system for WebGL A JavaScript API that renders 2d and 3D graphics in a web browser. The Unity WebGL build option allows Unity to publish content equally JavaScript programs which utilize HTML5 technologies and the WebGL rendering API to run Unity content in a web browser. More than info
See in Glossary supports the following settings:
| Setting | Function | |
|---|---|---|
| Texture Compression A method of storing data that reduces the amount of storage space it requires. Come across Texture Pinch, Blitheness Compression, Audio Compression, Build Compression. See in Glossary | Select from the bachelor formatting options below to fix the default texture compression 3D Graphics hardware requires Textures to be compressed in specialized formats which are optimized for fast Texture sampling. More than info See in Glossary format for the textures in the project.You can likewise utilise this setting to change from a script or using the command-line switch -setDefaultPlatformTextureFormat. For more information, see the texture compression format overview.This setting is also available in the Player settingsSettings that let you ready various thespian-specific options for the last game congenital by Unity. More infoCome across in Glossary window. | |
| Use default format (DXT) | This is the default compression format. | |
| ETC | This extension is part of the WebGL API and exposes the ETC compressed texture format A file format for treatment textures during existent-time rendering past 3D graphics hardware, such every bit a graphics menu or mobile device. More info See in Glossary . | |
| ETC2 | This extension is function of the WebGL API and exposes the ETC compressed texture format. Utilize this texture compression format if using OpenGL 4.3. | |
| ASTC | This texture compression format is a popular choice due its broad range of derived compression ratios. For case, ASTC compression is available for most Intel GPUs and Nvidia Tegra chips. | |
| DXT | This extension supports the DXTn/BCn compression format. | |
| Development Build A development build includes debug symbols and enables the Profiler. More info See in Glossary | Enable this setting to include scripting debug symbols and the Profiler in your build. When you enable this, Unity sets the DEVELOPMENT_BUILD scripting define. You should apply this setting only when you lot want to examination your awarding. Note that development builds exercise not minify content, which ways the development builds are very big to distribute. | |
| Code Optimization | Select the optimization mode to utilize for compiling the WebGL lawmaking. | |
| Speed | This is the default setting. Selecting this generates WebGL code that is optimized for runtime performance. | |
| Size | Selecting this generates WebGL code that is optimized for build size. This is particularly useful when building WebGL games to run on mobile browsers on Android and iOS Apple's mobile operating system. More than info See in Glossary , where the default optimize-for-speed option would generate larger WebAssembly files for mobile devices to consume. | |
| Autoconnect Profiler | Typically, when enabled, this setting allows you to automatically connect the Unity Profiler to your build. However, for WebGL, as you cannot connect the ProfilerA window that helps you to optimize your game. Information technology shows how much fourth dimension is spent in the various areas of your game. For example, it can written report the percentage of time spent rendering, animating, or in your game logic. More info See in Glossary to a running build, use this option to connect the content to the Editor instead. This is considering the Profiler connexion is handled using WebSockets on WebGL, but a web browser only allows outgoing connections from the content. For this setting to be bachelor, you should enable the Evolution Build option. | |
| Deep Profiling Back up | Enable this setting to plough on Deep Profiling in the Profiler. This makes the Profiler musical instrument every role call in your awarding and returns more detailed profiling data. When you enable Deep Profiling Support, information technology might slow down script execution. This pick is only bachelor if you lot enable the Development Build option. | |
| IL2CPP Lawmaking Generation | Ascertain how Unity manages IL2CPP code generation. This pick is simply available if you are using IL2CPP for your scripting backend, non Mono. To change your scripting backend, get to Player Settings > Configuration > Scripting Backend and alter from Mono to IL2CPP. | |
| Faster runtime | Generates lawmaking that is optimized for runtime operation. This is the default behavior in previous versions of Unity. | |
| Faster (smaller) builds | Generates lawmaking that is optimized for build size and iteration. Information technology generates less code and produces a smaller build, but may have an impact on runtime functioning, especially for generic lawmaking. You might want to use this option when faster build times are of import, such as when iterating on changes | |
| Build | Use it build your awarding. | |
| Build And Run | Use information technology to view the WebGL Player locally. Unity uses a local web server to host your build, and opens information technology from a localhost URL. Alternatively, you can use a custom local web server with properly configured response headers. For more than information, see WebGL: Compressed builds and server configuration. | |
For changing the settings for Asset Import Overrides, encounter Build Settings.
Build Folder
The Build binder contains the post-obit files ([ExampleBuild] represents the name of the target build folder).
| File name | Contains |
|---|---|
[ExampleBuild].loader.js | The JavaScript code that the web page needs in lodge to load the Unity content. |
[ExampleBuild].framework.js | JavaScript runtime and plugins. |
[ExampleBuild].wasm | WebAssembly binary. |
[ExampleBuild].mem | A binary prototype to initialize the heap memory for your Player. Unity simply generates this file for multi-threaded WebAssembly builds. |
[ExampleBuild].data | Asset data and Scenes A Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, yous place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More than info Come across in Glossary . |
[ExampleBuild].symbols.json | Debug symbol names necessary to demangle an fault stack trace. This file is only generated for Release builds when you enable the Debug Symbols option (File > Build Settings > Player Settings.) |
[ExampleBuild].jpg | A background image, which displays while the build is loading. This file is merely generated when a Groundwork Paradigm is provided in the Role player Settings (File > Build Settings > Player Settings > Splash Epitome). See the Splash Screen page for further information. |
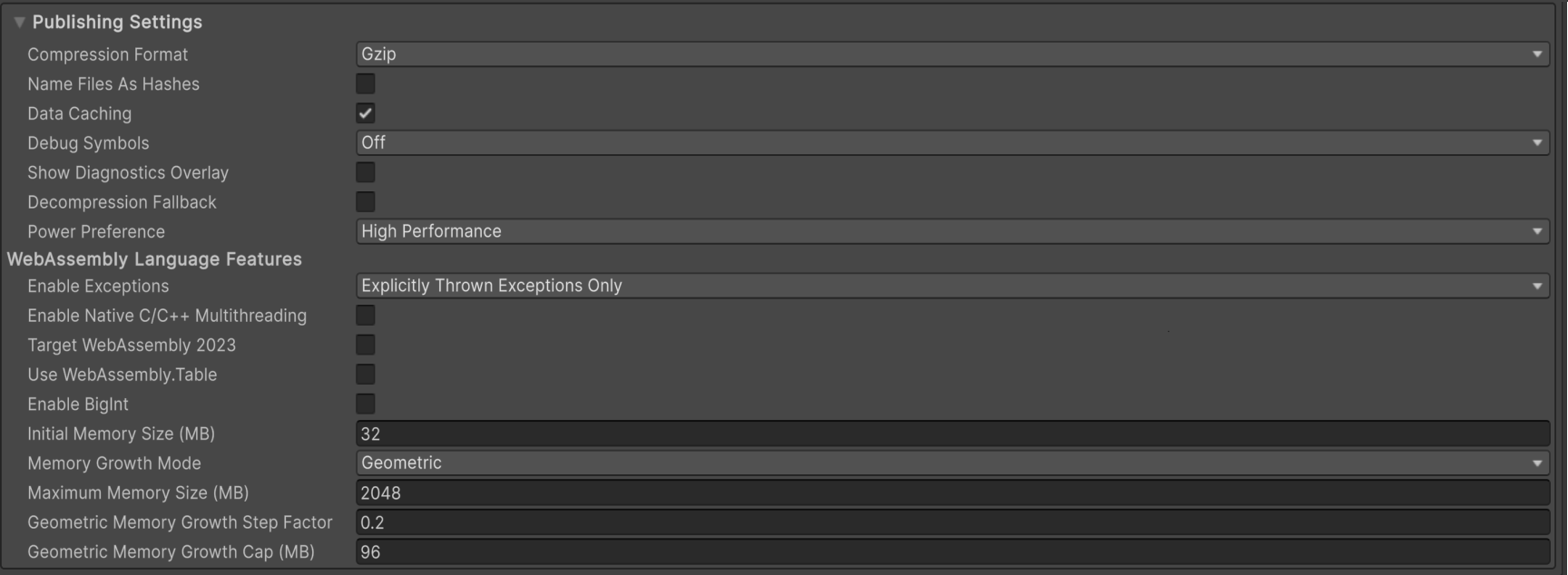
If you enable a Pinch Method for your build, Unity identifies the extension that corresponds with the compression method and adds this extension to the names of the files inside the Build subfolder. If yous enable Decompression Fallback, Unity appends the extension .unityweb to the build file names. Otherwise, Unity appends the extension .gz for the Gzip pinch method, or .br for the Brotli compression method. For more data, meet WebGL: Compressed builds and server configuration.
If you enable Name Files As Hashes in the Player Settings, Unity uses the hash of the file content instead of the default filename. This applies to each file in the build binder. This pick allows you lot to upload updated versions of the game builds into the aforementioned folder on the server, and only upload the files which accept inverse between build iterations.
Note: Opening a Player directly from the file organisation might not work in some browsers. This is due to security restrictions applied to local file URLs.
Deep Profiling Support
Enable the Deep Profiling Back up setting to make the Unity Profiler profile every function telephone call in your awarding. For more data see the documentation on Deep Profiling.
Histrion settings
WebGL has some boosted options in the Actor settings (menu: Edit > Project Settings A broad collection of settings which allow you to configure how Physics, Audio, Networking, Graphics, Input and many other areas of your project behave. More info
See in Glossary , then select the Player category).
Other Settings

Strip Engine Code
Open Other Settings to access the Strip Engine Code selection. This option is checked by default to enable code stripping for WebGL. With this selection checked, Unity does non include lawmaking for any classes you don't use. For case, if you don't use any physics components or functions, the whole physics engine A system that simulates aspects of concrete systems so that objects tin accelerate correctly and exist affected by collisions, gravity and other forces. More info
See in Glossary is removed from your build. Run into the Stripping section beneath for more details.
Publishing Settings

Enable Exceptions
Open Publishing Settings to admission Enable Exceptions. Enable Exceptions allows y'all to specify how unexpected code beliefs (more often than not considered errors) is handled at run fourth dimension. It has these options:
- None: Select this if you don't need whatsoever exception support. This gives the best functioning and smallest builds. With this option, any exception thrown causes your content to end with an error in that setting.
- Explicitly Thrown Exceptions Only (default): Select this to capture exceptions which are explicitly specified from a
throwstatement in your scripts A piece of code that allows you to create your ain Components, trigger game events, change Component backdrop over time and reply to user input in any way you like. More info
Come across in Glossary and to likewise ensurefinallyblocks are called. Note that selecting this selection makes the generated JavaScript code from your scripts longer and slower; This might but be an issue if scripts are the primary bottleneck in your projection. - Full Without Stacktrace: Select this pick to capture:
- Exceptions which are explicitly specified from
throwstatements in your scripts (the same every bit in the Explicitly Thrown Exceptions Only pick) - Aught References
- Out of Bounds Assortment accesses
- Exceptions which are explicitly specified from
- Total With Stacktrace: This option is similar to the choice above just information technology too captures Stack traces. Unity generates these exceptions by embedding checks for them in the code, so this option decreases performance and increases browser retentivity usage. Only use this for debugging, and ever exam in a 64-fleck browser.
Select Publishing Settings to access Data Caching.
Information Caching
To admission Data Caching, go to Publishing Setings via File > Build Settings > Player Settings > WebGL. This enables the browser to cache the principal data files into the IndexedDB database.
Using the default browser HTTP cache does not guarantee that the browser caches a particular response. This is considering the browser HTTP enshroud has express space, and the browser might non be able to cache files that are too large.
To amend your loading speed, IndexedDB allows you to cache files above the browser limit. When you enshroud more files, you increase the take chances that downloaded content is bachelor on the user's auto during the next run of the build.
Data Caching only caches the .data files in the IndexedDB cache for HTTP responses. To enshroud AssetBundles, you lot demand to enable Information Caching and override unityInstance.Module.cacheControl(). To do this, make sure Module.cacheControl(url) returns must-revalidate for the requested AssetBundle URL. For example, yous can override the unityInstance.Module.cacheControl() function in the fulfillment callback of the Promise that createUnityInstance() returns. For further data on createUnityInstance() see WebGL: Compressed builds and server configuration.
- Removed asm.js linker target in Unity 2019.i
- Build file updates and Information Caching added in Unity 2020.one
Building and distributing a WebGL project
Reduce load times with AssetBundles
Source: https://docs.unity3d.com/Manual/webgl-building.html
0 Response to "How to Upload Unity Game to Web"
Enregistrer un commentaire